
Shopify image size guide: optimize for 2024 success
Optimize your Shopify store with the ideal image sizes for banners, products, and collections to enhance user experience and SEO.
Your Shopify store is nearly ready! You have amazing products, great photos, and well-designed pages. However, one crucial question remains—what are the optimal image sizes for Shopify?
Shopify image size is important. Properly sized and positioned photos according to guidelines improve user experience across devices, preventing pixelation, stretching, and slow loading times. This latter issue can also impact your SEO performance.
Using the correct Shopify image size for each element can boost trust, increase engagement, and enhance conversions.
This article will equip you with essential insights for optimizing Shopify images. Discover the recommended image sizes, how to format them correctly, and the best tools to utilize.
Shopify Image Size Overview
When optimizing Shopify images, three key factors should be considered:
- Visual elements communicate your brand identity and offerings effectively. They can instill confidence and build trust. High-quality product images, collections, and slideshows significantly impact a buyer's final decision.
Utilize the optimal Shopify image size for clear and engaging visuals. Be sure to review your theme guidelines, as each theme typically suggests specific image sizes and may handle cropping differently.
- Choose high-resolution images, but compress them to the recommended Shopify image size to ensure fast loading speeds for your site.
While smaller graphic elements like logos and favicons are important for branding, they typically don’t affect website performance significantly.
In contrast, the dimensions of other elements — such as Shopify banners — are critical, as they can influence page loading speed, searchability, and SEO effectiveness.
- Incorporate alt text for your images to enhance your Shopify SEO.
Pay particular attention to the alt text and descriptions for your products and collections, as they are essential for optimizing your SEO, visibility, and searchability.
General Shopify Image Size Recommendations
As a general guideline, a Shopify image should be large enough to allow for zooming while still being small enough to load quickly.
- The minimum recommended size for square product photos and similar elements on Shopify is 800 x 800 px; anything smaller can hinder zoom functionality and result in pixelation or stretching.
- For optimal quality, Shopify suggests a size of 2048 x 2048 px for square images.
- The platform allows a maximum image file size of 20MB, with dimensions up to 4472 x 4472 px and a maximum resolution of 72 dpi.
- Shopify will automatically resize images that exceed these limits.
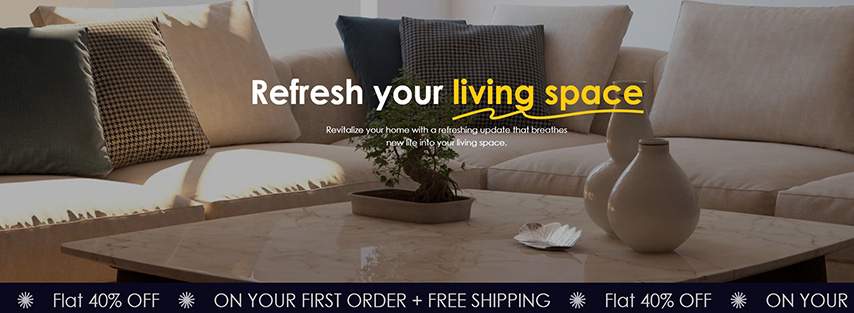
Shopify Banner Size
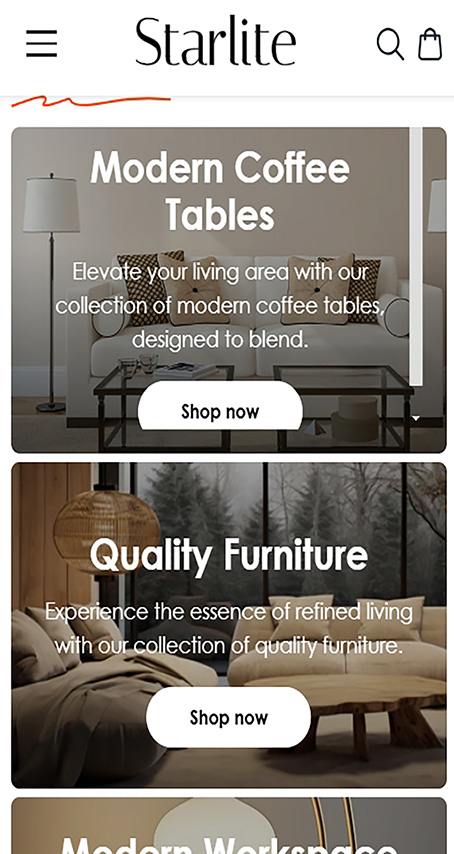
Often called a Hero banner image, the Shopify banner is typically located at the top of the page, just below the header.
Determining the ideal Shopify banner size can be challenging, as it varies depending on the theme and the devices used.
Utilize clean, simple, high-resolution images for your banner, taking into account any additional graphic elements that may overlay it. Ensure that the text and button colors contrast well with the background image for better visibility.
Many themes, such as Narrative, Testament, and Impulse, utilize a 16:9 aspect ratio for the Shopify banner. However, this isn’t universal—popular themes like Debut and EcomSolid are better suited to a 3:1 ratio, while Brooklyn performs best with a 3:2 ratio. Always refer to the theme's specific measurement guidelines.
The most important dimension is the width, as it can be cut or stretched on smartphones. Ensure it measures between 1200 and 2000 px, keeping the focal point clearly visible, and check how it appears on both laptops and mobile devices.
- The optimal Shopify banner size features a width of 1800 px.
A Shopify banner can consist of one or two images, text, or a CTA button. The arrangement of these graphic elements will differ between desktop and mobile devices.
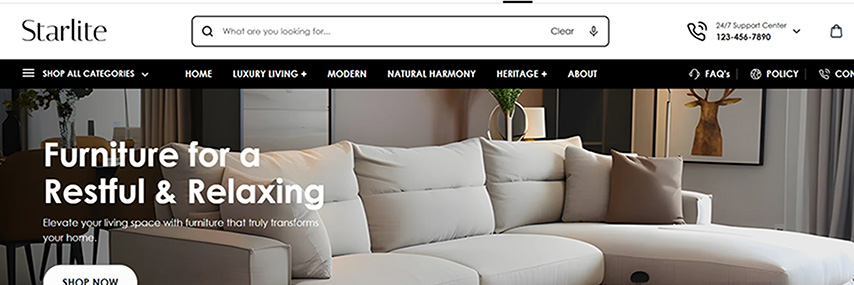
Shopify Banner Size and Options for Desktops
- If using multiple images, they should be arranged side by side.
- A text box may partially overlay the image, with the text aligned to the right, center, or left.

Shopify banner with one image, text, and a CTA button displayed on a laptop.
Source: Debut Theme, Class style, Shopify Themes.
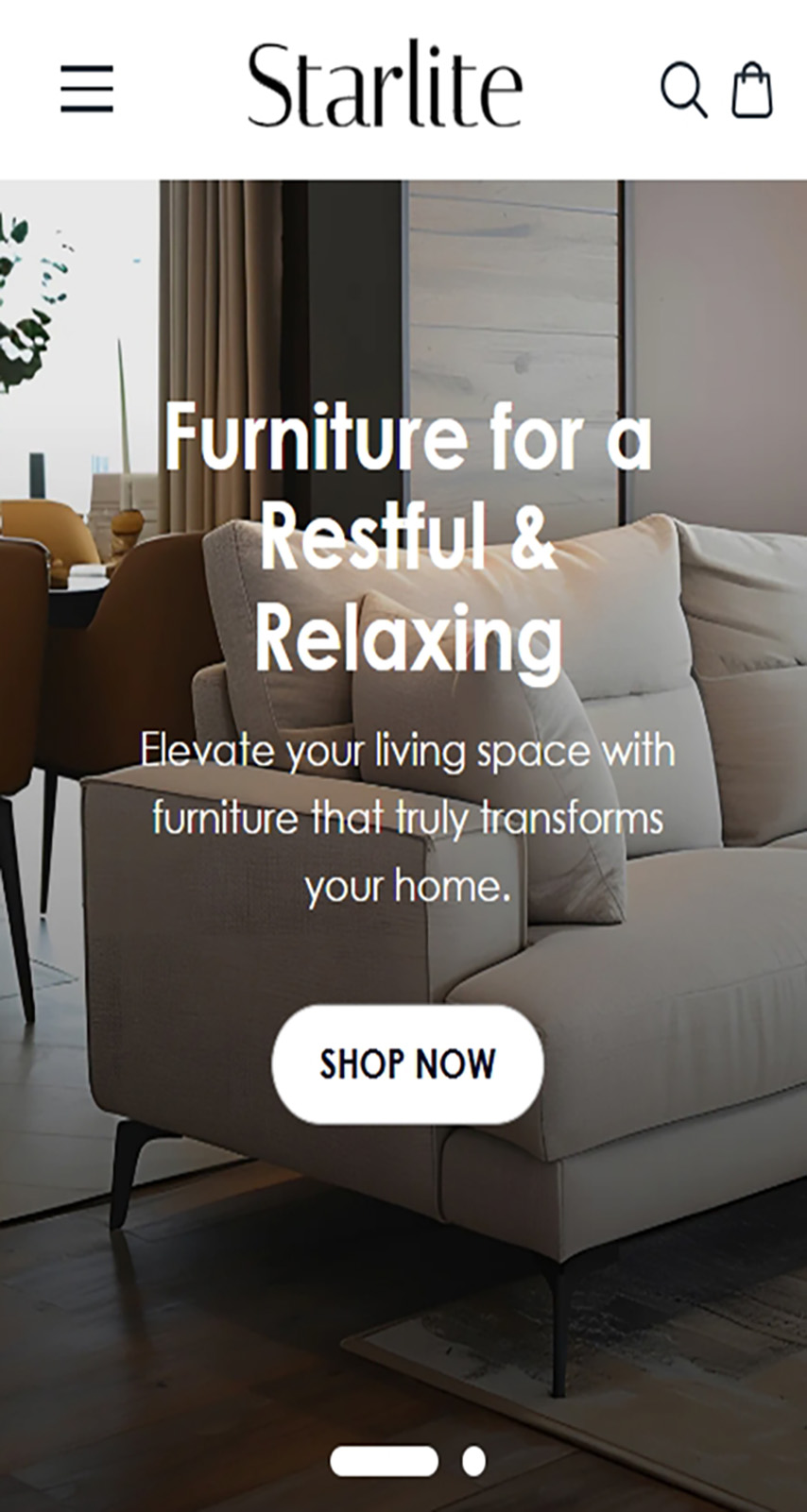
Shopify Banner Size and Options for Mobile Devices
- Two images can be shown side by side or stacked in a column. This can be set up in “Theme settings,” under “Image banner,” and then by selecting “Stack images on mobile.”
- A text box will appear below the image, with text alignment options available for right, center, or left, just as in the desktop version.
Shopify Product Image Size
The significance of Shopify product images cannot be emphasized enough. Photos are the sole means for customers to closely examine a product; since they can’t touch or feel what you’re selling, they must rely on the descriptions and images provided.
An unoptimized Shopify product image size can certainly drive customers away.
- It’s advisable to use high-resolution square images whenever possible, especially since most traffic comes from mobile devices. Smartphones automatically resize images, so centering square images on the page helps maintain the correct aspect ratio.
- Some themes may adjust image sizes and proportions, so if rectangular product images are necessary, a 3:1 ratio is the most widely accepted across devices.
- The maximum image size allowed is 4472 x 4472 px, and larger images will be automatically resized by Shopify.
- The ideal Shopify product image size is 2048 x 2048 px, ensuring a good loading speed while maintaining high image quality.

Shopify banner with one image, text, and a CTA button displayed on a smartphone.
Shopify Product Image Size
The significance of Shopify product images cannot be emphasized enough. Photos are the sole means for customers to closely examine a product; since they can’t touch or feel what you’re selling, they must rely on the descriptions and images provided.
An unoptimized Shopify product image size can certainly drive customers away.
- It’s advisable to use high-resolution square images whenever possible, especially since most traffic comes from mobile devices. Smartphones automatically resize images, so centering square images on the page helps maintain the correct aspect ratio.
- Some themes may adjust image sizes and proportions, so if rectangular product images are necessary, a 3:1 ratio is the most widely accepted across devices.
- The maximum image size allowed is 4472 x 4472 px, and larger images will be automatically resized by Shopify.
- The ideal Shopify product image size is 2048 x 2048 px, ensuring a good loading speed while maintaining high image quality.
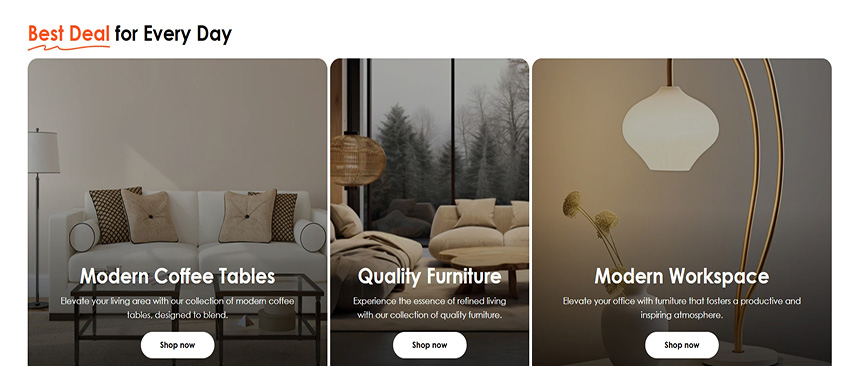
Shopify Collection Image Size
Shopify collection images consist of product photos displayed side by side. They should maintain the same ratio and size; otherwise, one product may appear more prominent than the others, resulting in an unprofessional look.
The same size limits for individual Shopify product images apply to collections: photos should be no smaller than 800 x 800 px and no larger than 4472 x 4472 px.
The ideal Shopify collection image size is 1024 x 1024 px, striking a balance between loading speed for multiple files and maintaining high image quality.

Shopify collections displayed on desktop.
Source: Debut Theme, Class style, Shopify Themes.

Shopify collections displayed on a smartphone.
Source: Debut Theme, Class style, Shopify Themes.
Shopify Slideshow Image Size
Similar to collections, Shopify slideshow images should maintain the same size and proportion.
This feature enables you to showcase specific products that can autoplay or pop up. It's recommended to use high-resolution images to highlight the best features of the products, ensuring there’s some space around them, as images may be cropped or resized on various devices.
Similar to collections, Shopify slideshow images should maintain the same size and proportion.
This feature enables you to showcase specific products that can autoplay or pop up. It's recommended to use high-resolution images to highlight the best features of the products, ensuring there’s some space around them, as images may be cropped or resized on various devices.
Center the image and set its focal point based on the theme to ensure that key features remain highlighted across all devices.
The ideal Shopify slideshow image size depends on the theme. While the width should range from 1200 to 2000 px, a recommended width of 1600 px offers optimal display. The height should be between 400 and 600 px for the best visual results.

Shopify slideshow image displayed on desktop.
Source: Debut Theme, Class style, Shopify Themes.

Shopify slideshow image displayed on a smartphone.
Source: Debut Theme, Class style, Shopify Themes.
Shopify Header Image Size
You can add an image to the header, such as a logo or even an upcoming promotion. This image will appear along with the header on all pages and can be used to showcase a key product or highlight a major promotion.
Since logos can vary in proportion, the key measurement to focus on is the header height. Shopify allows header heights between 100 and 250 px, but the optimal Shopify header image size is typically around 120 px in height for best results.
Other Shopify Image Sizes
- For images with text overlay, like background images, featured blog images, or banners, the recommended size is approximately 1800 x 1000 px or close to a 9:5 ratio.
- In galleries, use square product images with a minimum size of 800 x 800 px to enable zoom functionality.
- For your Favicon, aim for a size of 32 x 32 px.
- The maximum size for the Shopify logo is 450 x 250 px, as the sidebar width is 250 px. If your logo is displayed in the header, use the optimal Shopify header image size.
What Image Format Is Best for Shopify?
Shopify supports the following image formats: JPEG, Progressive JPEG, PNG, GIF, HEIC, and WebP.
The most commonly used formats are PNG and JPEG.
- The PNG format supports transparent images or backgrounds, making it ideal for flat colors, images, and icons without gradients. However, PNG files are typically larger in size compared to other formats.
Shopify recommends using PNG images for logos, icons, borders, and trim.
- JPEG images are better suited for complex colors and gradients, such as product photos. This format can be resized using online image compressors with minimal loss of original quality.
Shopify suggests using JPEG images for products, banners, slideshows, pages, and blog posts.
Shopify automatically compresses large images and offers the "Imagery" tool, which detects the image formats supported by users' browsers. If modern formats like WebP are supported, Imagery converts compressed images to improve performance.
GIF (Graphics Interchange Format), once popular for animated images, is supported by Shopify but not recommended for most stores. The exception is if you're aiming for a retro aesthetic. In that case, it's best to use GIFs in small files, like logos or favicons, while avoiding animated GIFs due to potential browser compatibility issues.
How to Edit and Prepare Images for Shopify
- Define the image's focal point, which is the area that should remain visible on any device or setting. If parts of the image are cropped, the focal point must still be prominent.
- If your theme doesn’t have specific focal point settings, default to centering the image.
- Avoid adding text or links directly to slideshows and background images—keep these images clean. Otherwise, the text may not be clearly readable.
- If text or links are necessary, use the theme editor to add them as separate elements. This ensures they are positioned correctly on mobile devices without being cropped or pixelated.
- For background images, use simple visuals to keep any overlying text legible. If using stock images, ensure the elements on top remain clearly visible.
Make an Impression With Your Images
Crafting engaging images for your collection pages involves more than simply selecting the correct Shopify product image size.
Although some images, like product photos, can be cropped directly on the Shopify dashboard, you'll need a dedicated option for applying filters and effects, as well as for editing and customizing banners, slideshows, logos, and other elements.
Here are some of the top free and paid image editors available for various platforms and operating systems.
Free and Freemium Editors
1.GIMP

GIMP (GNU Image Manipulation Program) is one of the top image editors available. Packed with features and suitable for professional use, it serves as a direct competitor and alternative to Photoshop, all while being completely free and open source.
No subscription is necessary to access additional features and filters, and the software receives regular updates.
This powerful editor comes with a steep learning curve, but it's worth the effort, as it offers more than just resizing Shopify images. It enables full image optimization and the creation of complex banner images.
GIMP is extensively documented, offering manuals, tutorials, and guides in 15 languages. While there is no official tech support due to its open-source nature, there is an active and engaged community primarily found in forums.
- It is compatible with Linux, Windows, and macOS.
2.Canva

Canva is a popular and user-friendly photo editor. Available as a freemium online tool, it primarily focuses on designing graphic elements for the web, yet it provides a wide range of features for image editing as well.
You can adjust images to the ideal Shopify photo size, upload, edit, and apply filters and effects. Canva also allows you to save and share photos on social networks, as well as add templates, pre-built elements, or custom designs. Premium accounts offer advanced filters and easy background removal features.
- Canva operates online through a browser and is compatible with Linux, Windows, macOS, Android, and iOS.
- Free Plan Features:
- 5 GB of storage
- Access to hundreds of thousands of stock photos
- Over 250,000 templates available
- Pro Plan – $12.99 per month or $119.99 annually
- Supports 1-5 users
- 100 GB of cloud storage
- Access to advanced features and filtersInstant background removal for images
- Over 100 million premium stock photos
- More than 610,000 premium and free templates
- Enterprise Plan – $30.00 per month per user
- Minimum of 25 users
- Unlimited storage
- 24/7 customer support
- Enhanced security features
- Brand management capabilities
3.Fotor

Fotor is a versatile and user-friendly online photo editor that’s perfect for making quick edits and adjustments to your Shopify images. While the app is primarily designed for enthusiasts and non-professionals, it provides a wide range of resources and filters, allowing for easy and rapid editing of Shopify images from anywhere.
Fotor enables quick edits for images with features like a background remover and a convenient “one-tap enhance button.” While it excels at basic adjustments, additional retouching tools—such as red-eye and wrinkle removal — are more suited for personal photos rather than product images.
The highly-rated mobile app allows you to adjust your Shopify photo sizes from anywhere and seamlessly upload images to other marketing channels, such as Facebook and Instagram.
- Free to use with optional in-app purchases.
- Available online and compatible with Linux, Windows, macOS, Android, and iOS.
Paid Options
4.Adobe Photoshop

Adobe Photoshop is well-known and requires no introduction. As the industry-standard software for image editing and drawing for many years, it remains the most popular choice, setting the benchmark for features and resources that competitors strive to replicate.
Photoshop can handle all necessary editing and adjustments for a Shopify store, including modifying image quality and resolution, resizing files, converting file formats, and applying advanced features to banners or slideshow images.
This powerful tool has a steep learning curve, although Adobe has significantly enhanced its usability over time.
- Pricing: $20.99 per month, with a 7-day trial available.
- Platforms: Compatible with Windows and macOS.
5.Corel PaintShop Pro

Corel PaintShop Pro is a timeless classic. Developed by JASC Software, this editor has stood the test of time while continuing to deliver a wealth of features. It serves as a budget-friendly alternative to Adobe Photoshop.
While it has its complexities, this editor is generally more user-friendly than GIMP or Photoshop.
- Pricing: A one-time payment of $69.99, or $89.99 for the Ultimate version.
- Availability: Compatible with Windows and macOS.
6.Photoshop Elements

Photoshop Elements is a more straightforward alternative to Adobe Photoshop and Corel PaintShop Pro, tailored for users who prefer to stay within the Adobe ecosystem. It provides essential features along with Quick and Guided modes, making it easier for beginners to navigate image editing.
Photoshop Elements enables users to make quick adjustments to banners and other Shopify images, including altering picture quality, resizing images, adjusting file sizes, and converting image formats.
- Photoshop Elements is available for a one-time payment of $99.99 and does not include a Creative Cloud subscription.
- This software is compatible with both Windows and macOS, making it a convenient choice for users looking for a straightforward image editing solution.
Ready, Set, Upload!
This article highlights the importance of Shopify image sizes in enhancing SEO, user experience, and building trust and engagement.
In conclusion, we've provided tools and tips to help you optimize your Shopify images.
Now, it’s time to begin editing and uploading images to your Shopify online store. Get ready to achieve success!




